
But nothing's happening yet! Define Your Default } Defining a dark and light color palette with CSS custom properties Toggling Dark/Light Mode with JS * Define dark and light palettes with CSS variables */ To differentiate between whether the light or dark palette is active, use a color-mode custom attribute selector, which we can target with JavaScript. Since a custom property is limited to the selector in which it's defined, best practice dictates generally defining all properties under the pseudo-selector :root so that variables are available globally. By using the same property name for your dark and light color palettes, you and your users can toggle between color modes. All dressed up and nowhere to goīut what do you do now? How do you get your palettes to work on your website?Įnter CSS custom properties, which allow you to define variables in CSS. Three that I'm particularly fond of include Tailwind's shade generator, the material design palette generator, and ColorSpace's palette and gradient generator. You're probably thinking to yourself, "I better start preparing my acceptance speech for my palette of the year award." If you're not yet at peak color palette, there are tons of generators out there.

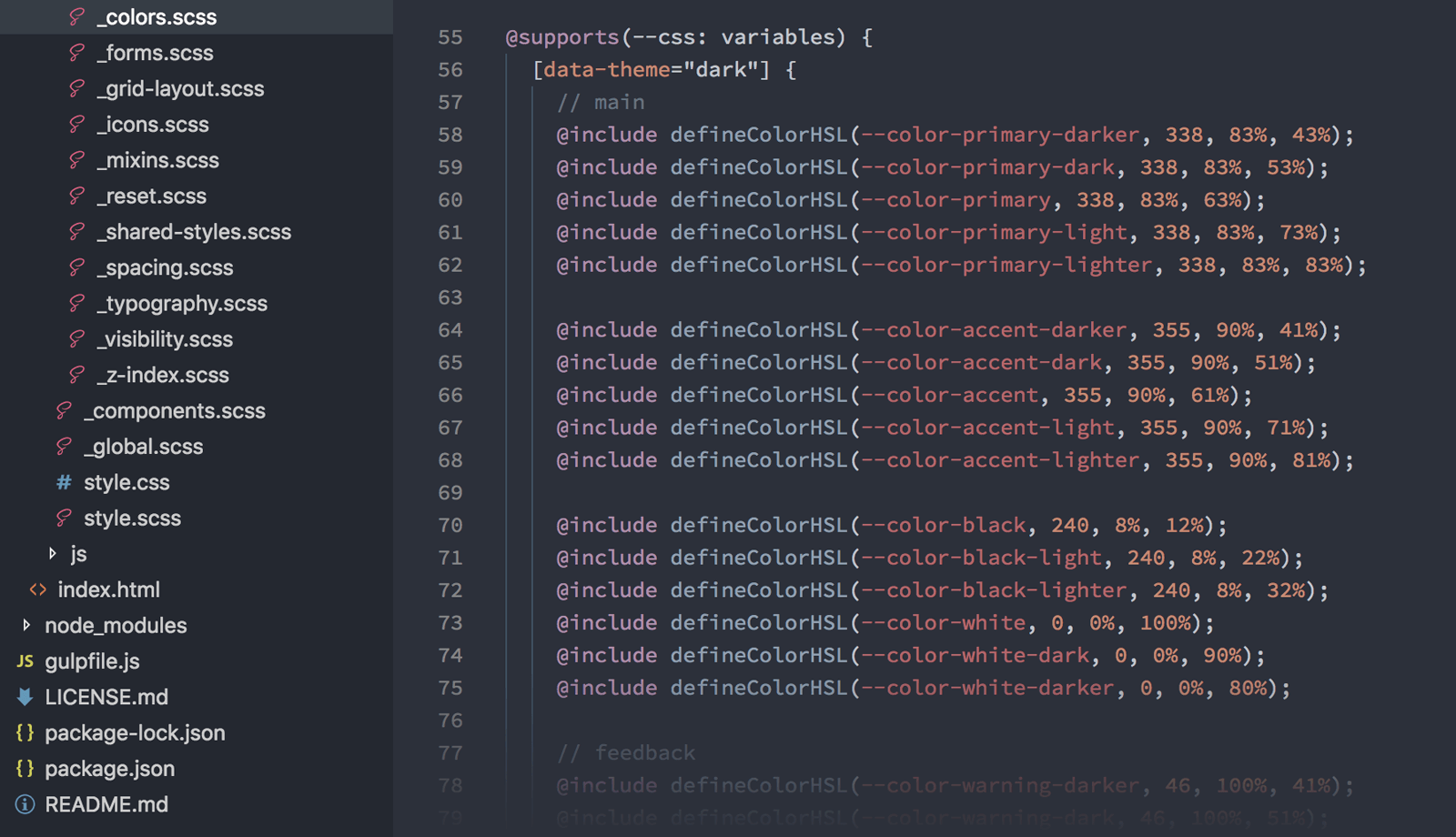
You now have some beautiful dark and light color palettes. Again, ensure that these colors maintain sufficient contrast on all background colors if they're going to be used as a font color.Įxample Dark and Light Color Palettes Defining a Dark/Light UI with CSS Custom Properties Signature Colorsįinally, choose your sets of primary, secondary, etc., colors. The trick here is to ensure that combinations of background and text meet contrast requirements where appropriate. Element color refers to things like font color, horizontal lines, borders, tables, and anything else that needs to stand apart from the background. Element Colorsĭo the same thing with your element colors, which might include three or more shades that increase in darkness. These will be the background color of your site's body, menus, footers, navigation bars, modals, etc. Surface Colorsīegin with your surface colors, which might include three or more shades that increase in lightness. Given these guidelines, I've found the following strategy useful for constructing dark and light color palettes. For example, to indicate that a modal sits on top of the page, its background color should be lighter than the background color of the section behind it. Based on Chethan KVS's excellent article on designing a dark theme, which is itself based on the principles of Material Design, the gist is that darker shades should be reserved for surfaces at the back of the page, with lighter and lighter shades used as you approach the front. This means that you may need different primary or brand colors for each palette.Ī second consideration is visual hierarchy. Many colors will not be interchangeable between modes. Most importantly, you need to ensure that colors on both palettes meet contrast requirements for accessibility. Switching between a dark color palette and a light one involves more than just switching between darker and lighter background colors. You just switch modes and, oh my Zsh, Dark Mode saves a marriage, again. Perhaps you're browsing Reddit in bed beside your trying-to-sleep spouse who complains about the light from your 32-inch laptop.

A user might even prefer to use different modes at different times of day or depending on their location. The preference for either mode is subjective.

Dark Mode? Apple IIe and Bank Street Writer by Mark Mathosianĭespite the vociferous support of some, Dark Mode is not held to be superior by all. Light Mode A long-standing but not immemorial default, in which a UI uses a lighter color palette. UI/UX Considerations Definitions Dark Mode A UI that generally uses a darker color palette

Let the user have ultimate say over color preference.Show how JavaScript can know about the OS-level choice.Explain that Dark Mode can happen at the operating system level itself.Recently, Chris Coyier at CSS-Tricks threw down the gauntlet for anyone who was about "to write a blog post about dark mode." He listed 10 points that would need to be covered: In this article, I provide a complete guide to adding Dark Mode to your website. You may have noticed that Dark Mode is becoming more and more a thing.


 0 kommentar(er)
0 kommentar(er)
